|
三角形
思路
画一个正方形+边框
.box {
width: 100px;
height: 100px;
border: 150px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}
复制代码
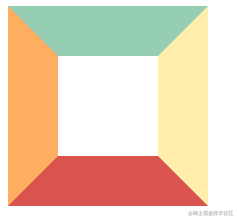
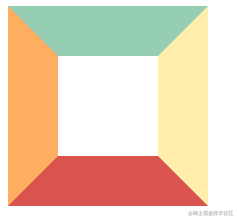
效果如下图所示:

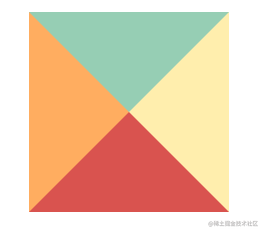
白色区域则为width、height,这时候只需要你将白色区域部分宽高逐渐变小,最终变为0,则变成如下图所示:
width: 0px;
height: 0px;
border: solid;
border-width: 150px;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
复制代码

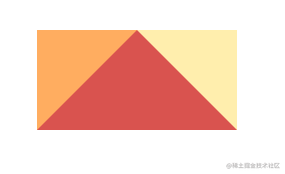
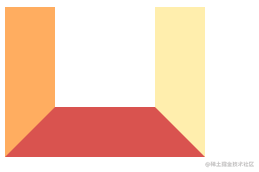
如果取下边框作为三角形,先把上边框(绿色区域)宽度设置为0,看一下效果
width: 0px;
height: 0px;
border: solid;
border-width: 0 100px 100px;
border-color: transparent #ffeead #d9534f #ffad60;
复制代码

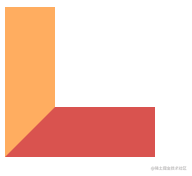
右边框(黄色区域)设置为0,看一下效果
width: 0px;
height: 0px;
border: solid;
border-width: 0 0 100px 100px;
border-color: transparent #ffeead #d9534f #ffad60;
复制代码

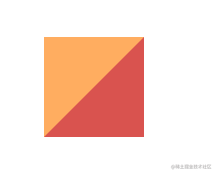
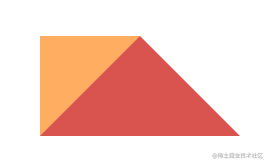
可以看出下边框不是刚开始的三角形形状了,所以右边框宽度不能设置为0,保留宽度,颜色设置为透明的,再看效果
width: 0px;
height: 0px;
border: solid;
border-width: 0 100px 100px;
border-color: transparent transparent #d9534f #ffad60;
复制代码

同理,左边框也设置为透明色,就得到一个三角形
最终代码
width: 0px;
height: 0px;
border: solid;
border-width: 0 100px 100px;
border-color: transparent transparent #d9534f transparent;
复制代码
梯形
思路
画一个正方形
.box {
width: 100px;
height: 100px;
border: 50px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}
复制代码

可以看出下边框是梯形的样子
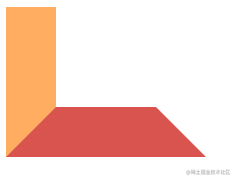
再把上边框宽度设置为0,看一下效果
width: 100px;
height: 100px;
border: solid;
border-width: 0 50px 50px;
border-color: transparent #ffeead #d9534f #ffad60;
复制代码

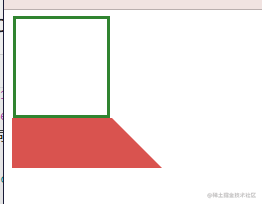
如果右边框宽度设置为0
width: 100px;
height: 100px;
border: solid;
border-width: 0 0 50px 50px;
border-color: transparent #ffeead #d9534f #ffad60;
复制代码

可以看出下边框不是梯形的样子了,所以右边框的宽度不能是0,将颜色设置为透明色,看一下效果
width: 100px;
height: 100px;
border: solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f #ffad60;
复制代码

同理,左边框宽度设置为0,就可以了
width: 100px;
height: 100px;
border: solid;
border-width: 0 50px 50px 0;
border-color: transparent transparent #d9534f #ffad60;
复制代码

但是可以看出梯形上方有高度是被占用了,这个高度就是上图中白色区域的高度,即div的height,将height设置为0,就能实现一个梯形了
最终代码
width: 100px;
height: 0;
border: solid;
border-width: 0 50px 50px 0;
border-color: transparent transparent #d9534f #ffad60;
复制代码
|